アドセンス広告をスマホだけ非表示にする方法
アドセンス広告のコードを修正(改変)し、PCではアドセンス広告を2つ並列に表示させ、スマホでは1つを非表示にして、もう一方を表示させる方法を紹介します。
規約が改定されて非表示が可能に
以前はアドセンス広告をdisplay:noneで消すことは禁止されていましたが、現在では規約が改定されてdisplay:noneも使えますし、広告コードを修正することも可能になりました。
PCでは2つ並列に、スマホでは1つだけ表示
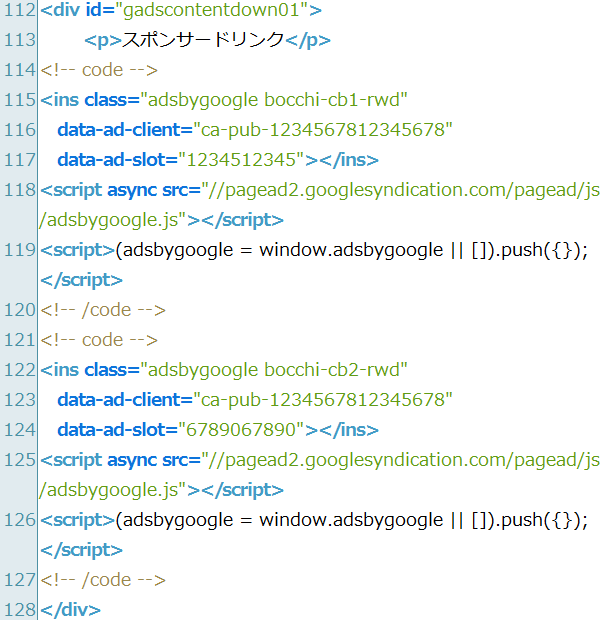
PC上では下のようにアドセンス広告を2つ並列に並べ、スマホ上では1つだけ設置した場合のHTMLとCSSのコードは次の通りです。
(出典:遊ボッチ民)
HTML

CSS
#gadscontentdown01 {
width: 300px;
height: 270px;
margin: 30px auto;
}/* スマホでは300px×250pxの空間に加え20pxの余白を確保 */
.bocchi-cb1-rwd {
display:inline-block;
width: 300px;
height: 250px;
}/* スマホでは300px×250pxのアドセンス広告を表示 */
.bocchi-cb2-rwd {
display: none;
}/* スマホではアドセンス広告を非表示 */
/*media Queries*/
@media only screen and (min-width: 992px) {
#gadscontentdown01 {
width: 610px;
height: 280px;
}/* PCは610px×250pxの空間に加え30pxの余白を確保 */
.bocchi-cb1-rwd {
float: left;
width: 300px;
height: 250px;
}/* PCでは300px×250pxのアドセンス広告を配置 */
.bocchi-cb2-rwd {
display:inline-block;
float: right;
width: 300px;
height: 250px;
}/* 左の広告に並列になるようにアドセンス広告を配置 */
}
なお、今回紹介した方法はグーグルが公開している AdSenseヘルプ「レスポンシブ広告コードを修正する方法」をもとに作成したものです。